
Inspecting the DOM and Testing CSS Selectors
Before diving into different CSS selector syntaxes, it’s essential to understand how to view the DOM and locate specific web elements within it. Fortunately, you don’t need to scan the entire DOM or read it from top to bottom each time. Instead, you can use the built-in Developer Tools in your browser to simplify this process.
Viewing the DOM Structure of a Target Web Element
-
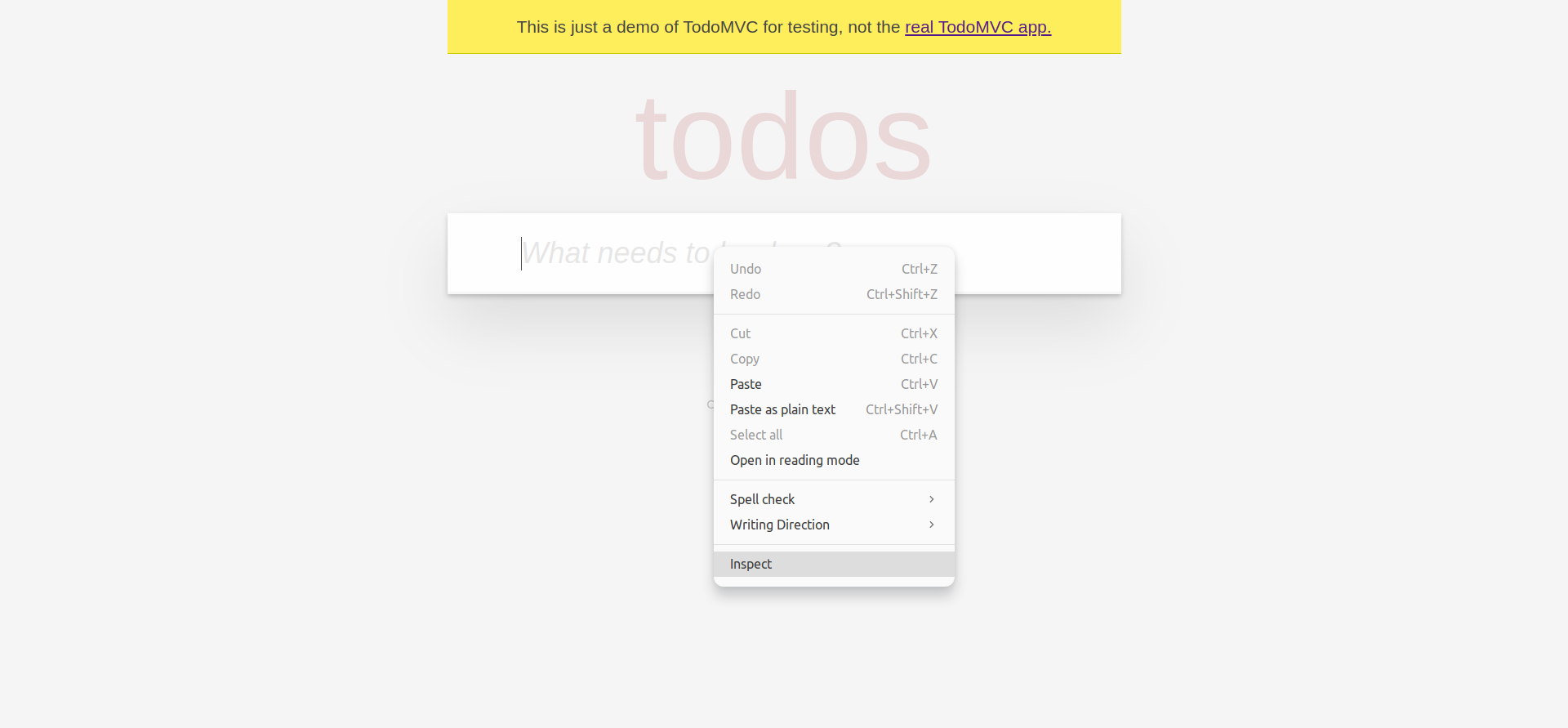
Right-click on the web element and select Inspect.

-
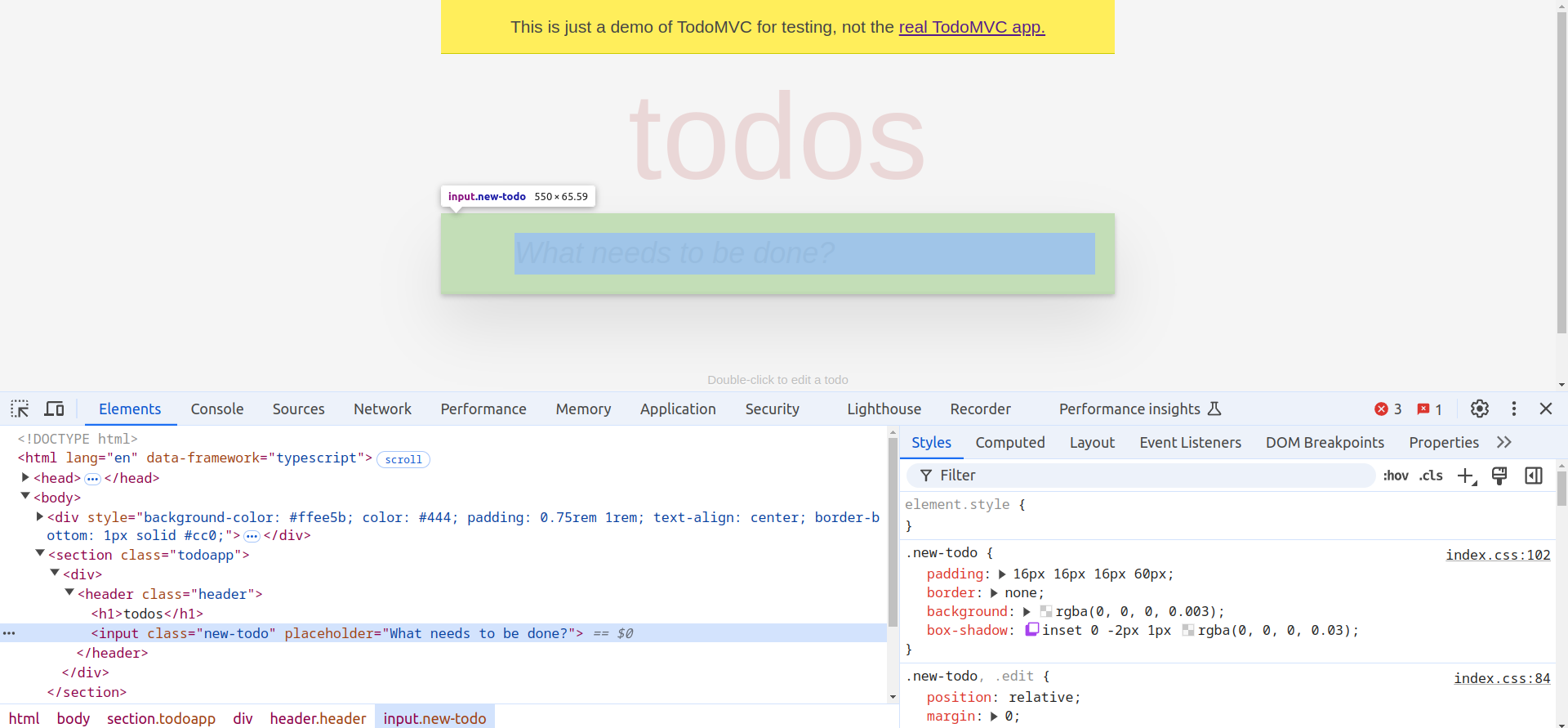
This action opens the browser’s Developer Tools and automatically highlights the selected web element in the DOM structure.

Testing a CSS Selector
To test a CSS selector, follow these steps in the Console tab:
- Right-click any web element and select Inspect (or use the shortcut
F12on Windows,Ctrl+Shift+Ion Linux, orCmd+Opt+Ion macOS). - Navigate to the Console tab.
-
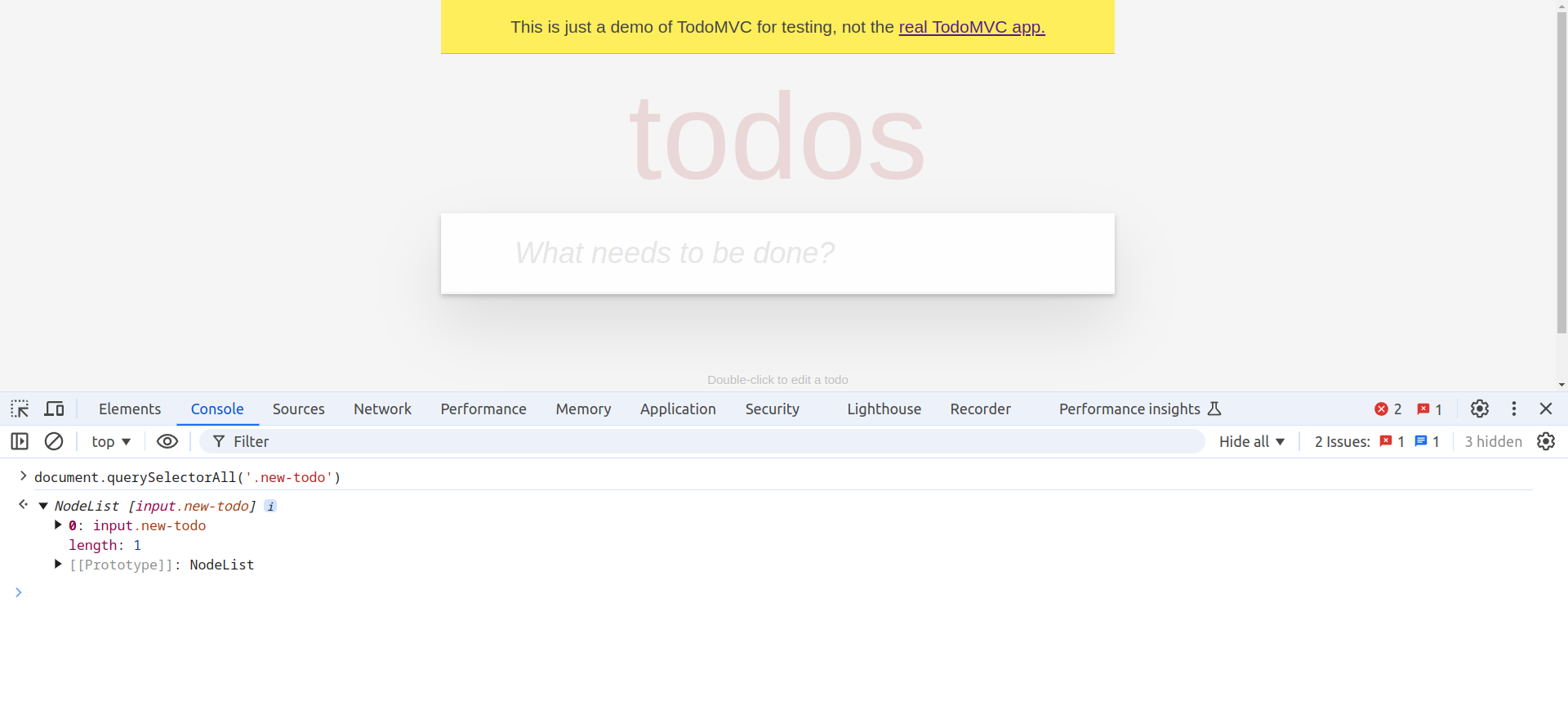
In the Console, type
document.querySelectorAll('your-css-selector'). This command will return all elements that match the selector.