
CSS Attribute Selectors
CSS attribute selectors allow you to target web elements based on the presence or specific values of an attribute. These selectors can be combined with other selectors, such as tag names, classes, or IDs, to improve accuracy in identifying elements. The most common types include:
1. [attribute]
The [attribute] selector matches elements that have the specified attribute, regardless of its value. For example:
<!DOCTYPE html>
<html>
<body>
<a href="https://sqaschool.org/" target="_self">Visit SQA School</a>
<a href="https://developer.mozilla.org/" target="_blank">Visit MDN Web Docs</a>
</body>
</html>

Here, a[target] selects both anchor (<a>) elements because they both have the target attribute.

2. [attribute=”value”]
The [attribute=”value”] selector matches elements whose attribute value exactly equals the specified value. For example:
<!DOCTYPE html>
<html>
<body>
<form>
<label>Full Name: <input name="fullName" type="text" /></label>
<input type="submit" value="Submit" />
</form>
</body>
</html>

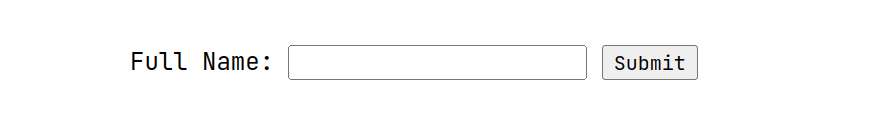
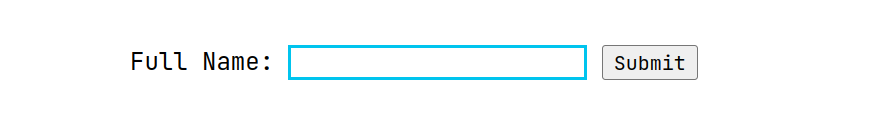
The selector input[type="text"] matches the text input field in the form:
<label>Full Name: <input name="fullName" type="text" /></label>

3. [attribute~=”value”]
The [attribute~=”value”] selector targets elements whose attribute value contains a space-separated list of words, with one matching the specified value. For example:
<!DOCTYPE html>
<html>
<body>
<div class="featured">
<article>
<p>This is a featured article.</p>
</article>
</div>
<div class="featured article">
<article>
<p>This is a another featured article.</p>
</article>
</div>
</body>
</html>

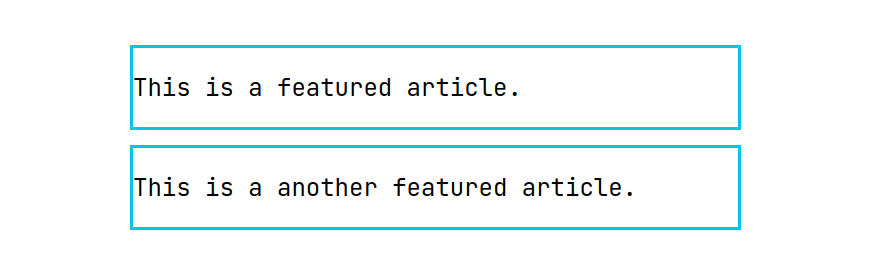
Here, [class~="featured"] matches both <div> elements, as they each include featured as a class value.

4. [attribute|=”value”]
The [attribute|=”value”] selector matches elements where the attribute value is exactly the specified value or begins with it followed by a hyphen. For example:
<!DOCTYPE html>
<html>
<body>
<p lang="en">This is a paragraph.</p>
<p lang="en-US">This is another paragraph.</p>
</body>
</html>

The selector [lang|="en"] matches both paragraph (<p>) elements.

5. [attribute^=”value”]
The [attribute^=”value”] selector matches elements whose attribute value starts with the specified value. For example:
<!DOCTYPE html>
<html>
<body>
<a href="https://sqaschool.org/">Visit SQA School</a>
<a href="https://developer.mozilla.org/">Visit MDN Web Docs</a>
</body>
</html>

In this case, the selector a[href^="https"] selects both anchor (<a>) elements because their href attributes start with https.

6. [attribute$=”value”]
The [attribute$=”value”] selector matches elements whose attribute value ends with the specified value. For example:
<!DOCTYPE html>
<html>
<body>
<a href="https://sqaschool.org/a-sample-document.pdf">A Sample Document</a>
</body>
</html>

Here, a[href$=".pdf"] selects the anchor (<a>) element that links to the PDF file.

7. [attribute*=”value”]
The [attribute*=”value”] selector matches elements where the attribute value contains the specified value anywhere in the string. For example:
<!DOCTYPE html>
<html>
<body>
<a href="https://sqaschool.org/a-sample-document.pdf">A Sample Document</a>
<a href="https://sqaschool.org/another-sample-document.pdf">Another Sample Document</a>
</body>
</html>

Here, [href*="sample"] targets both anchor (<a>) elements because their href attribute contains sample.